Do I Have to Take Validation Run to Ship Again
Designers spend hours carefully crafting every little detail in the design of their website, but the quality of their coding often comes up short. For proof, just look at the sites showcased in CSS galleries, 90% will have validation errors – Most of which are easy and simple fixes. Let's look at some of the most common validation errors that appear time and time again, and how to correct them to really finish off your sites with high-quality code.
If it looks OK in the browser, why bother validating? is a common response to validation. Remember that a website isn't all about how it looks. An HTML page is made to present data, not visual graphics, so this data should be written correctly to ensure it's readable by a wide spectrum of people who use the web. These people might not be browsing the same as you, instead of seeing the visual website you've designed in a browser, they might be hearing the site through a screen reader.
An error free HTML page is much more likely to be rendered correctly by a range of browsers, and maintain compatibility with future versions. Not to mention the search engine bots for all you SEO people – You wouldn't want to put obstacles in their way, a clean and valid page is going to be much easier for the bots to read and scan.
There's also the aspect of professionalism. I see invalid HTML little like spelling mistakes, although the client probably won't see a mistake in your code, the idea is still the same. You wouldn't want to supply a design full of typos or spelling errors, so you shouldn't really settle for an HTML page full of little validation issues.
Here's a bunch of validation errors that were picked out from sites showcased on the first page of a well known CSS gallery. Many of the sites looked great, but as you can see, the quality of code just doesn't match the quality of the design. The thing is, all of these errors can be easily fixed in minutes.
No Doctype at all
The worst thing you could do validation wise is to forget a Doctype altogether! No Doctype means browsers will have to guess what language your page is written in. To fix this error and all the subsequent issues, add an HTML or XHTML doctype to your page.
Forgetting to close an element
If you've opened a tag somewhere in your HTML document, you must remember to close it in the appropriate place. Forgetting to do so won't just invalidate your HTML, it might also be the cause of some serious layout problems. The warning for this in the W3C validator is the cryptic message end tag for "p" omitted, but OMITTAG NO was specified
– Which basically means Dude, you forget to close that paragraph tag
Missing / on self-closing elements
Most HTML elements have a separate closing tag, eg: </div>, but other elements like input, img and meta are self-closing, this means they have a trailing slash before their closing bracket. Forgetting this is just the same as forgetting a closing tag altogether.
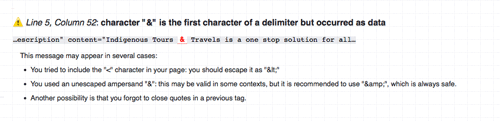
Forgetting to convert special characters
The ampersand is probably the most popular offender here, along with quotation marks that have been pasted in from Word. Always remember to check through your body copy and convert any & signs to the HTML entity &, and all other special characters to their appropriate entity symbol.
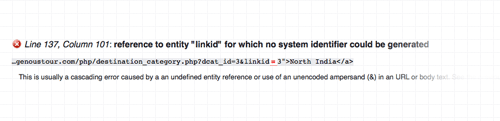
Unencoded characters in URLs
Following on from the last point, special characters, particularly the ampersand should also be converted to entities when they appear in URLs. Links to sites built in PHP are likely to include variables in their links using the & character, so write these in your HTML using the & entity.
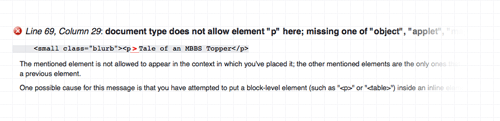
Block elements inside inline elements
A fundamental rule of HTML is that block elements should never go inside inline elements. A popular example is an anchor inside a header:
<a href="#"><h3>bananas</h3></a>
The <h3> is a block element, so it should wrap the anchor (an inline element) like so:
<h3><a href="#">bananas</a></h3>.
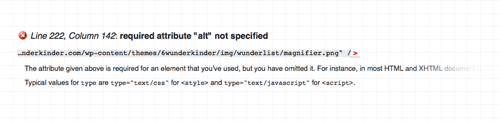
No ALT attribute added to images
Every image inserted into your HTML document should have an ALT attribute to describe its contents. If the image is for presentation purposes only the ALT attribute should still exist but may be left empty, eg: alt="". Otherwise a clear description of the image contents should be provided.
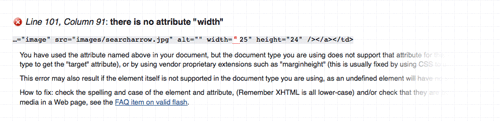
Using attributes like "width" and "height"
This is probably a side effect of using a WYSIWYG editor which tend to insert HTML that shouldn't really be there. width and height attributes are perfectly fine in Transitional Doctypes, but if you're aiming for perfection with a Strict Doctype you should know that presentational styling should be saved for the CSS stylesheet.
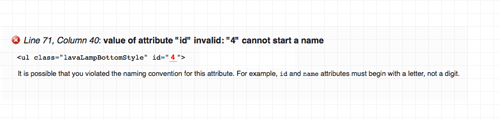
Starting a class or ID with a number
Class, ID or name attributes can't begin with a number. They can include numbers, just not at the start of the word.
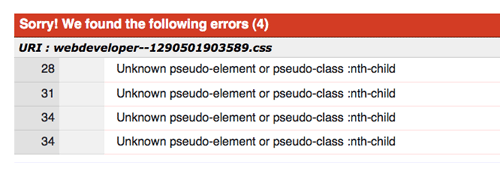
Unlike HTML, CSS is used just to display the visual aspect of a web page, therefore the statement "If it looks good in the browser, why bother validating?" stands to a certain degree. An invalid CSS document isn't going to have as much affect as an invalid HTML document, but you should run a validation check just to make sure you haven't made any typos or mistakes in your code. If you've used any fancy CSS3 properties, these will invalidate your document as they're not yet part of the spec, as long as you know they're correct they can be ignored.
herzogtogglike1993.blogspot.com
Source: https://line25.com/articles/10-common-validation-errors-and-how-to-fix-them/











0 Response to "Do I Have to Take Validation Run to Ship Again"
Postar um comentário